We Spark is a seamless wedding planning product that all of our couples tested wished existed. It includes three crucial planning tools that help engaged couples plan the wedding of their dreams no matter the scope.
Project Details
Project Type
End to end desktop platform
Project Role
Project designer owning the UX research and UI design of project from branding, to prototyping, to testing, and to iterations
Project Duration
80 hours
Background
I wanted to design an event related product and thought to myself, “what was the biggest event that I or most people plan”. It didn’t take me long to think of my own wedding that took place in the summer of 2021, during peak pandemic times. I thought about the motivations, needs, frustrations, and goals in the wedding planning process and found that others around us felt similarly. What if there was a better, more fun, and less stressful way to plan a wedding? From a stakeholder perspective, in 2022 the US wedding industry was $61.9 billion and in 2030, the global projection is $414.2 billion which makes this a good industry to focus on. And hence, the birthing of this wedding planning product concept, We Spark.
Highlights
Problem
Wedding planning is stressful, overwhelming, difficult, and expensive for many couples.
Solution
Create a product that makes wedding planning fun, productive, seamless, and easy for couples to collaborate together.
“Can we use this??” or “I wish we had this”, were common comments from 100% of our couples tested. Each couple gave great feedback in usability testing for iterations.
Research
Research Goal
Learn about how engaged couples plan a wedding so that we can make the planning process as seamless and enjoyable as possible without a wedding planner.
Research Objectives
Understand what fears or stresses couples have about wedding planning.
Learn about what couples are excited about in planning their weddings.
Learn about the methods and tools that couples use or plan on using when planning.
Discover the needs and the type of support couples need in the wedding planning process.
Learn what couples prioritize on their wedding day.
Learn what kind of products they want or need to help them in this process
Learn about the strengths and weaknesses of different products in the market to help guide the direction of my product
Research Participants
Couples who are in the process or will soon be planning their own weddings
Couples who have planned their own weddings and have experience
Couples in their 20’s-30’s
Couples located in the bay area
Competitive Analysis
The 6 couples were asked for feedback regarding first impressions, likes, dislikes for three wedding websites: The Knot, Wedding Wire, and With Joy.
Extensive research and analysis was done on 5 different wedding planning websites including: The Knot, Wedding Wire, With Joy, Here Comes the Guide, and Zola. Please feel free to learn more about it through the link below.
In Depth Interviews Affinity Map
User Goals:
Wedding planning to lead to marriage
For couple and guests to have a great time
To plan a wedding without a wedding planner
Having as much fun as possible with the planning process
Problems/Pain Points:
Overwhelming
Uncertainty of where to start
Using multiple planning tools and spreadsheets
Staying within budget/weddings are expensive
Communication and or being on the same page can be difficult
Needs:
User friendly
Simple
Organized
Customization/personalized needs
User Personas
Couple 1: Alex and Rachel are stressed from budget constraints and communication with each other
Couple 2: Kevin and Amanda are stressed from being overwhelmed, not knowing where to start, and COVID restrictions
Both: Desire for a wedding planning product that is fun, simple, collaborative, and a tool that helps them keep track of their tasks and progress
Product Development
Pre-Wireframe Tools
Card-sorting
Used for word choices, not as helpful
Site maps
Created for existing products and for We Spark
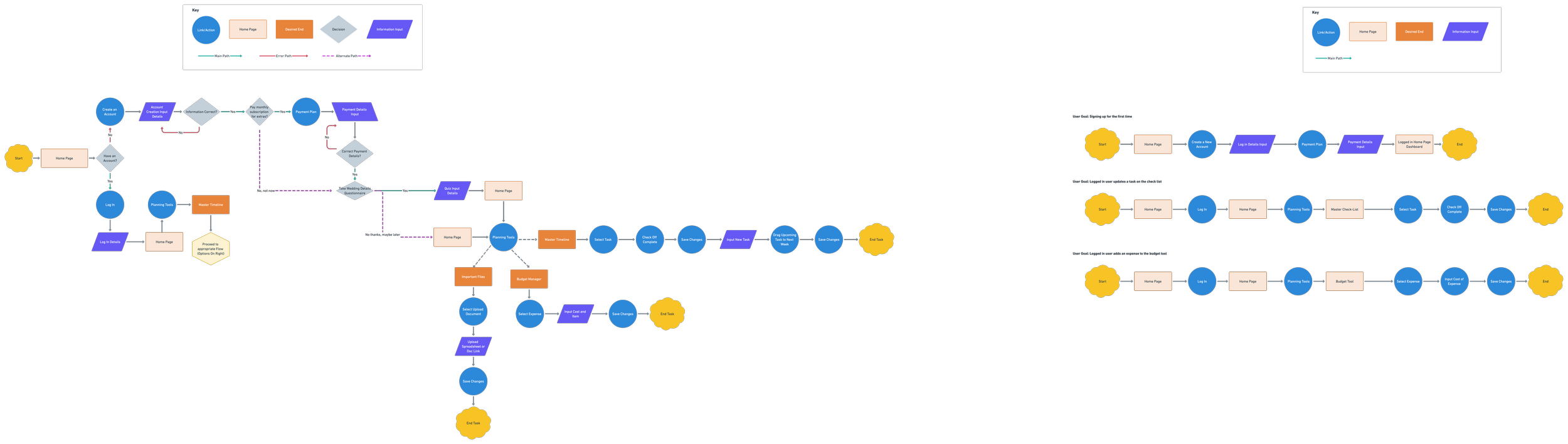
User flows and task flows
Navigation focused and tasks completion, helped search for loopholes and create skeleton for wire frames
User and Task Flows
Wireframes
Challenges in the Hifi Wireframes Process
Although I was further along, I was very dissatisfied during the entire process of creating the highfi wireframes. The most difficult part for me was creating the dashboard as I played around with multiple ideas. I would constantly dump the ideas that I had and start over. The hifi wireframes that I thought I would land on ended up looking drastically and visually different.
Left side: colors are visually off; lower left screen is a sample of one of the tools
Right Side: Still has all the important components from the first version but is starting to look more sleek and more like a dashboard (referred to different dashboards for inspiration); lower right is a dark mode version
Final Dashboard Before Testing Prototype
Changes Made
More neutral colors
More minimal with three main tool boxes
Different location of profile icon
Emphasized task list
Combined countdown into welcome bar
More simple budget tool section
Better hierarchy overall
Has more of a sleek dashboard feel
Usability Testing
5 couples tested: 1 pre-engaged, 2 engaged, 1 newly married, 1 married for 4 years
4 user flows tested: account creation, adding a task, adding an expense, linking a doc
45min-1hr test duration
Post Usability Test Analysis
Affinity Map
6 affinity maps created (one for each task flow, the dashboard, and "other"
Positives: useful, sleek, easy to use, organized, good color choices, simple
Challenges: not knowing how to begin from the dashboard, not knowing the steps at the beginning of signing up, placement of certain icons, how sorting works, how the timeline bar works…
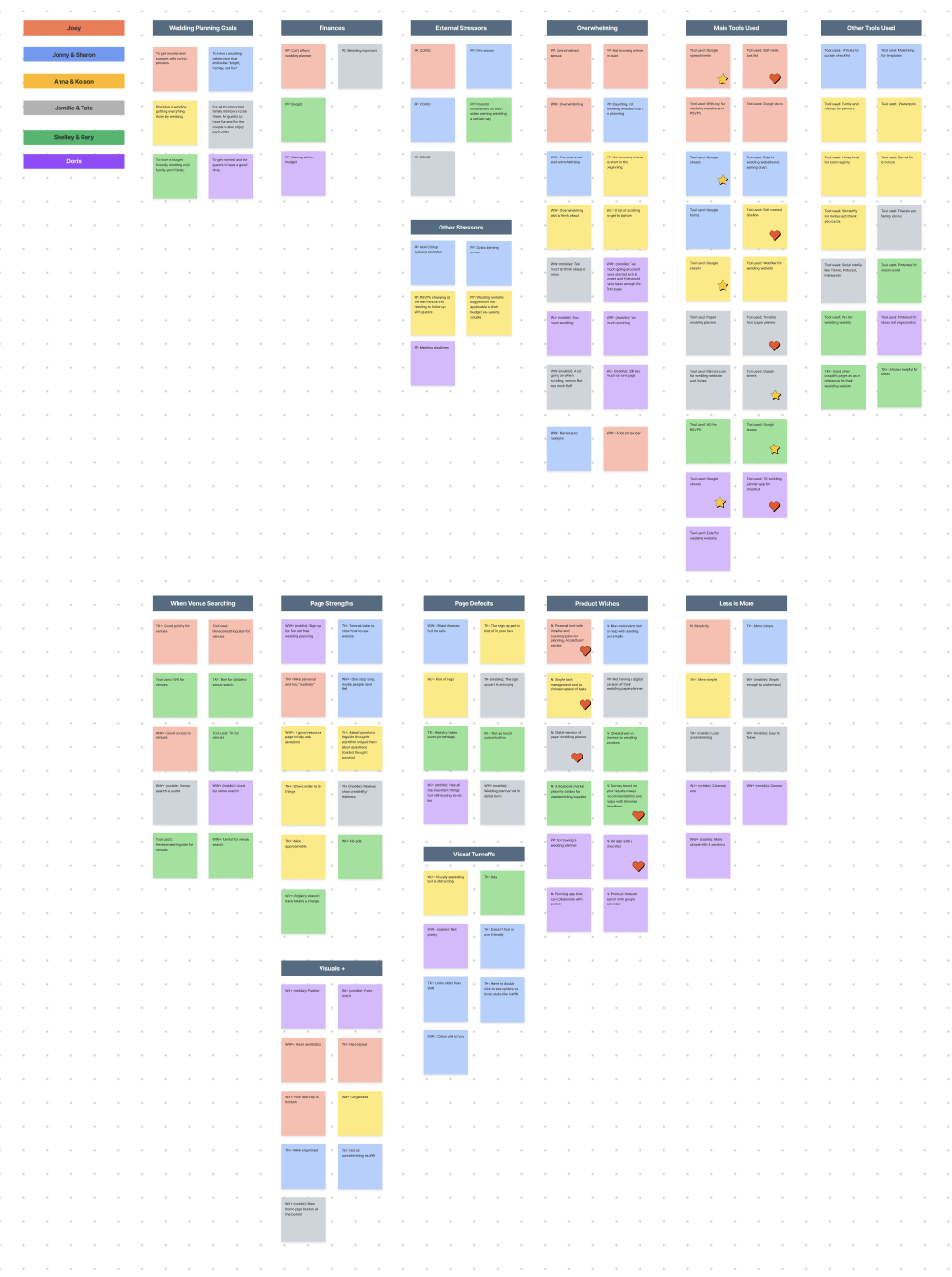
Action Priority Matrix
There was a lot of great feedback and suggestions that testers had so in order to figure out how to approach the feedback, I created an action priority matrix to help narrow down what to focus on first. The goal was to do as many of the low effort and high impact ones first.
This is the action priority matrix zoomed out. The post-it’s in green are ones that have been addressed in some form or another. The ones in blue are those that have not been addressed or worked on but should be saved for later revisions due to time constraints.
Iterations
Home Page and Dashboard
Changes Made
"Get Started" Button
More wedding feel
Font adjusted
"View All" button added
Profile location moved
Readjusted content in containers
"Amount left" shown in budget tool box
Spacing adjusted
Questionnaire and Partner Invitation
Changes Made
Progress Bar added
Lingo adjusted
"Invite Your Partner" Page added
Onboarding Tutorial
Changes Made
Onboarding created to handhold users if needed but also with ability to skip tutorial
Explains all the features of the dashboard
Also added "Help & Support" in case users have questions, need a refresher, or an expert to talk to
Budget Tool
Changes Made
Notes/details box added
Matched "Actual Cost to box and column
Added categories to help sort
Click category to add a new expense to existing category
Amount remaining shown
Ideally hover over chart shows category label
Document Portal
Outcome
Doc Portal
Added section for notes and details
Icon shows up once link attached depending on the type
Click doc to edit or delete
Added two views (list form or blocks)
Links listed alphabetically
Wrap Up
“It has everything we need in one spot”
Mike & Katherine
“I wish we had this when we were planning our wedding!”
Karen & Josh
“Can we use this for ours?”
Kyra & Jacob
What I am confident in is that We Spark is a product that couples desire this product. It is something that they found useful to help solve common wedding planning frustrations. The research completed confirms that the solutions are appropriate for user problems.
Next Steps
If more time was available, it would have been nice to:
Retest usability test users and a wider and bigger pool of other users
Showcase the features in more detail, interactions, product reminders/notifications, sorting/filtering in depth, refine dashboard
Develop other features such as partner chat, interactions (game aspect), notifications and reminders for tasks, sort and filter features in depth, and more
Takeaways
Three words to describe personal learnings from this project is:
dissatisfaction: I am dissatisfied with the timeline of the project because it ended up being more complicated than I initially perceived and there’s more that could be done (but isn’t that always the case?)
flexibility: I had to be willing to scrap ideas even if I had worked on them for awhile. I learned to go with the flow and about how projects can change and transform over time.
critical thinking: I was able to take user feedback from interviews, analyze them, and filter the feedback and understand the rationale behind every design decision.
Thank you
Thank you
Thanks for learning more about We Spark. Please feel free to reach out for feedback, work, and or collaboration!