Resonate Movement’s marriage ministry is dedicated to helping couples work through communication and have healthy marriages through their counseling curriculum. A fully responsive website was designed for their specific needs.
Project Details
Project Type
Fully responsive website
Project Role
Project designer working with a software engineer to and clients from the non-profit to design and build out a website Resonate’s ministry desires to have
Project Duration
80 hours
Background
Currently, the marriage ministry has one page and the main site cannot accommodate for the features that the leads desire. Therefore, Resonate proposed for the marriage ministry leads to host their own website.
Highlights
Problem
The Resonate Movement website does not have the capability or bandwidth to design features that the clients see a need for.
Resonate’s Current Set Up
This is currently what Resonate has for it’s marriage ministry. It is a one page scroll and does not have any features that the clients desire.
Solution
Create a responsive website with a developer to meet the clients needs and goals with users in mind for ease of usability and access.
Outcome
Clients satisfied with the design and creation of the responsive website that not only has their requirements, but exceeds their expectations.
Research
Research Goal
Learn about the pain points clients have with the current set up and the goals they hope to achieve with the new website that will be created.
Research Objectives
Good examples of inspiration for the features desired
Prioritize most important features to clients
Wireframes to show clients feedback, further brainstorming, and to share progress updates and create new deadlines.
Research Methods (in order)
In depth client interview for product desires and goals
Secondary Research for inspiration
Multiple meetings with clients for further product development
*Note: clients did not desire user testing with the goal of launching this product as soon as possible
Competitive Analysis
There are not true competitors as this product is for members that attend the church and the features desired are very specific to what the clients are requesting. Marriage ministry websites here were more-so referenced here for inspiration. This was also a big challenge because not many of the websites found have the features that the clients desire. Through evaluating some products, the product that models closest to what the clients desire would be Re-engage. Through research, it is confirmed that the specific product the clients desire does not exist. By including some features that these products do well, while keeping in mind what doesn’t work, will help meet the needs and goals of the clients.
4 Types of Provisional Personas
The clients identified four users in mind which helped drive the provisional personas. The users this product would be created for are admin, MC leaders, common users, and lay counselors. User goals were confirmed to be accurate according to the clients and the pain points were helpful to put myself in the shoes of the users for the designs.
Product Development
Site Map
The site map has slightly evolved as can be seen from left to right after a few client meetings. This helped guide the user and task flows.
Feature Set
The feature set was discussed with the clients and these are the categories with the features that they agreed upon.
User and Task Flows
User Stories
As an MC leader or lay counselor, I want to access the training or extra resources that were designed for me to use and learn from.
As a common user (also applies to superuser), I want to be able to search up a specific topic that I’m looking for related to what I or someone else may be going through.
As a common user, I want to subscribe to email listings.
As a common user, I want to submit my contact information so that my partner and I can receive counseling.
Flows were created by placing myself in the shoes of potential and future users through user stories. Walking through the flows helped brainstorm the different pages needed for the user to accomplish their intent and or goal.
Wireframes Process
Low fidelity wireframes: sketches created first
Medium fidelity wireframes: desktop screens created with gray scale to give clients a better idea of product direction and for feedback
UI branding and library: required to comply with their designated logos and color palette (although I added some variations and shades of their color palette and their font is not reflected in the designs because access to font was not granted yet)
High fidelity wireframes: Hifi screens reflect client’s desires and also have mobile and tablet breakpoints for users
Iterations
Client Feedback Interviews
There was a feedback interviews for medium and high fidelity screens to make sure we were making progress and on track to designing the product that they envisioned. These meetings were also used to align on project goals, needs, as well as timelines.
Mid Fidelity Client Interview
Updates needed post interview:
Remove “MC Leaders” Page since there is already a private hub for that
A way to incorporate external links in search and navigation
Figure out a tagging system for search with labels
Change “devotional” terminology to “article”
Add “Campus Location” on contact form
Create a separate “About Us” page
Add “Focus Areas” to the navigation bar
Create a way to click into different focus areas on the home page aside from the nav bar
Hifi Interview
Updates needed post interview:
Change “For Counselors” to “Lay Counselors”
Remove “Officiant Request” container on the home page
Add an officiant request link on the “Pre-marital Counseling/Mentorship page
Create a page for “Events” and add it to drop down menu on the nav bar and add it as the fourth container button on the home page
Make “Resources” the third container button on the home page
Have a documentation manual or guide for the clients to maintain website with ease
Have a “Ministry History & Description” on the “About Us” page
Add a “Crisis Counseling” link on the “Marital Counseling” page
Home Page-Mid Fidelity
Home Page-Mid Fidelity Post Meeting
Final High Fidelity Home Page
Resource Library Mid Fidelity
Having both internal and external resources was important to the client even though it is not typical for a website internal search to have both.
Resource Library Mid Fidelity Post Meeting
It was important for the clients to be able to take in account future desires, therefore the filter by box also includes different formats even though only the article one exists. Clients will be able to edit, delete, or add more topics when needed
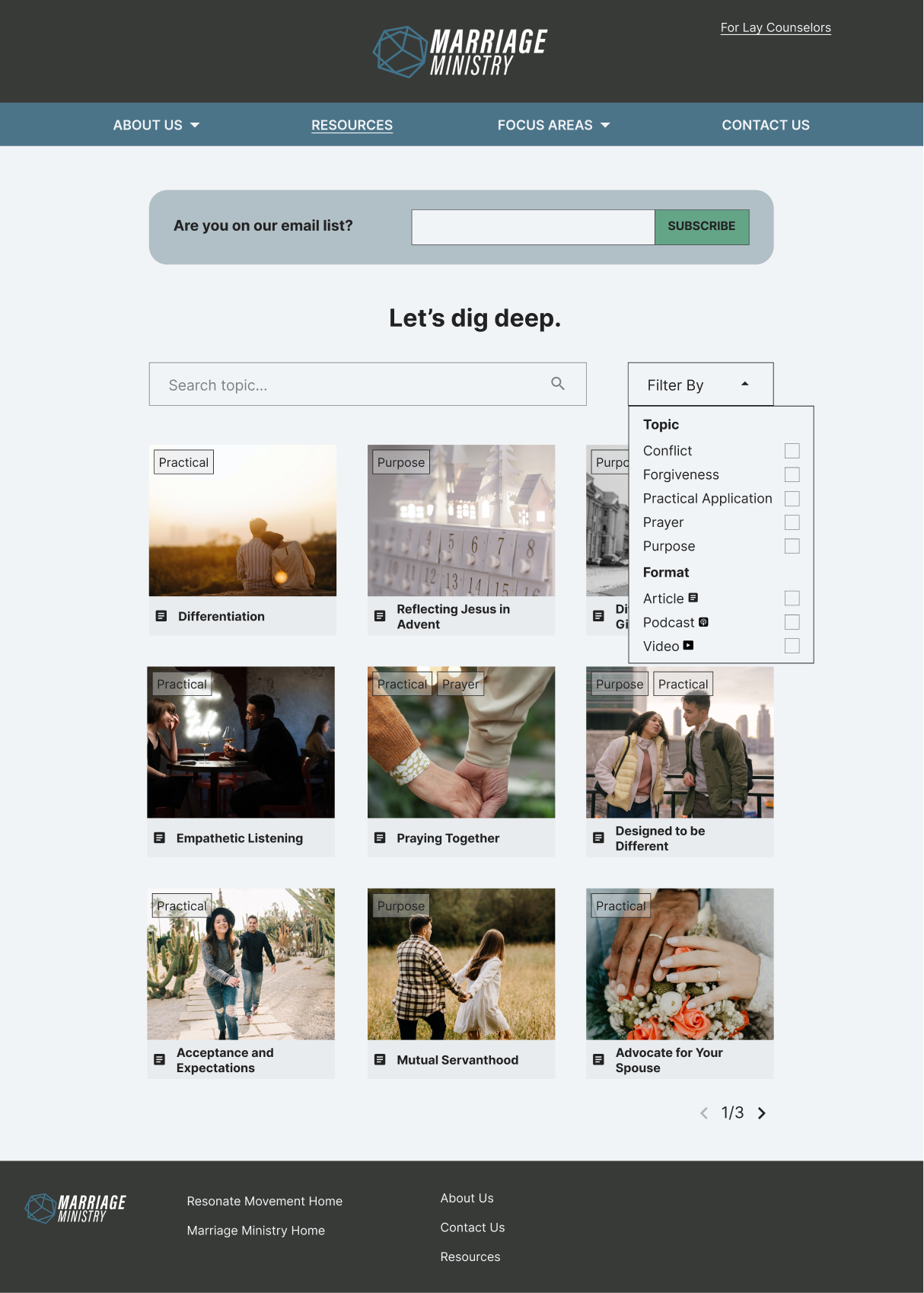
Final High Fidelity Screens for Resource Library
Final High Fidelity Screens for External Resources
We needed a way to distinguish between an internal source vs external, so icons were created for the top right corner, and a pop up will come up to notify that the user is being led to an outside source
High Fidelity Screens for Search Results
These screens display what it looks like when a user types in a specific search. A labeling system was created to help users filter out their search results. Clients desired a clear and straightforward way to be able to do so.
Wrap Up
Next Steps
Creating the website with specific requirements and time constraints in mind was the highest priority for the clients.
As a result, user testing and receiving user feedback was not done. For the future, I highly recommended that once the product is live, to receive feedback from future users, as there is always room for improvement and biases to be uncovered.
The site is not yet published because we are still waiting for the official text, terminology, Adobe font access, and client photos. As a result, the developer has created a guide so that the clients can make changes accordingly on the website and publish it when ready.
*A recent update is that the clients have decided to put this responsive website on pause because of internal organizational changes.
Skills Strengthened
Leading client meetings and sending out meeting notes
Balancing what content we’re working with along with clients thinking far into the future in terms of features
Critical thinking on what tools I can use to apply to unique scenarios that I was encountering
Working side by side with a developer on project possibilities, scope, and build
Being flexible to client feedback, timeline, and changes
Thank you
Thank you
Thanks for learning more about Hospice Savvy. Please feel free to reach out for feedback, work, and or collaboration!